Tackling Share Extension in React Native

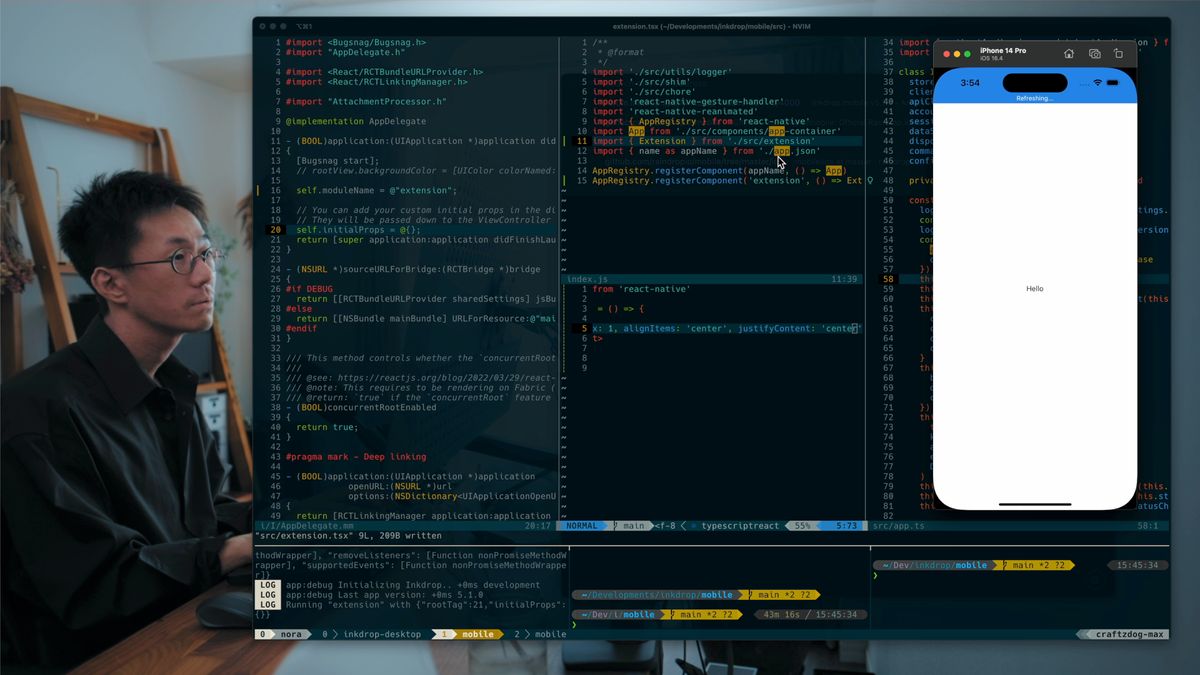
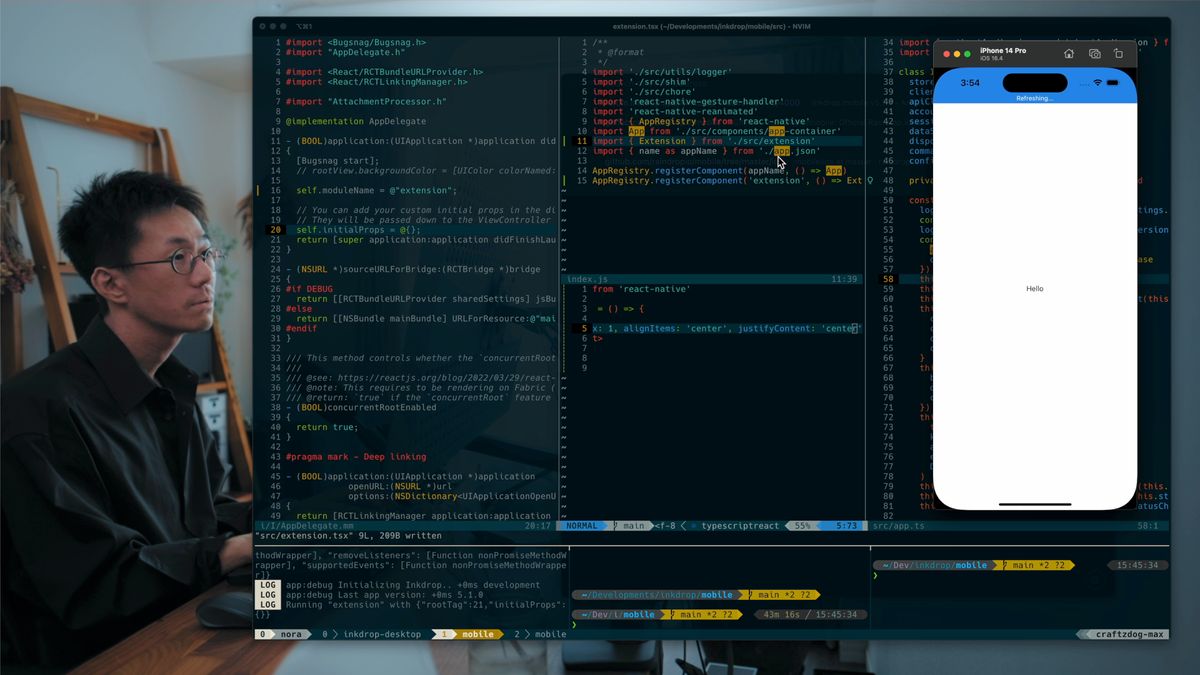
Hey, what's up? It's Takuya here. I started working on implementing Share Extension for iOS for my mobile app.

Hey, what's up? It's Takuya here. I started working on implementing Share Extension for iOS for my mobile app.

I’ve been running a SaaS for 9 years, which includes an Electron app for Windows. For code signing, I’ve been using Certum's Code Signing Certificate: Code signing certificate for indie developersA walkthrough from buying a Certum’s code signing certificate to sign an app with itTakuya

Hey, what's up? This is Takuya. I recently started using Claude Code to write code. It works great with my tmux and neovim setup since it can run as a CLI tool. It dramatically improved my productivity, but I tend to get lost in what I was working

Hi, it's Takuya here, the developer of Inkdrop – a Markdown note-taking app that supports syncing and offline-first capabilities, built with React Native. Bumping up the React Native versions has always been hard, and this time wasn't an exception, especially because it involved migrating from the old

The desktop version of my note-taking app is built with React and Electron. Previously, I managed to animate the insertion and removal of specific items of a TanStack Virtual list using motion. However, that approach would always trigger animations whenever the note list content changed, including when switching notebooks from